As mentioned previously there are five main reasons for creating a website: to inform, to educate, to entertain, to market, and to make money (sales), and very often these reasons overlap. In designing a website it is important to first of all know the purpose or goal of your website; if you do not know the purpose or goal of your website it becomes extremely difficult to decide on or determine a particular layout and structure for your website.
Having determined the purpose or goal of the website, it is now easy to determine who the intended audience will be, as the purpose of the website is inextricably linked to the intended audience. Knowing your intended audience is one of the key factors in designing a good and effective website, this is because your audience is the reason for having a website and as such your website should be designed around their needs.
Organising Information
The most important step in planning your site is to organize your information. This requires that you think carefully about what you want to say and how you want to say it, and that you become intimately acquainted with your site's content which depends on the purpose and audience of the site.
There are FIVE (5) basic steps in organising your information:
- Divide your content into logical units
- Establish a hierarchy of importance among the units
- Use the hierarchy (from number 2 above) to structure relations among units
- Build a site that closely follows your information structure
- Analyze the functional and aesthetic success of your system [1]
Website Structure and Basic Information Structures
Web sites are built around basic structural themes. These fundamental architectures govern the navigational interface of the Web site and mold the user's mental models of how the information is organized. Three essential structures can be used to build a Web site: sequences, hierarchies, and webs.
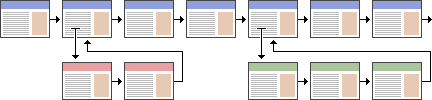
Sequences
The simplest way to organize information is to place it in a sequence. Sequential ordering may be chronological, a logical series of topics progressing from the general to the specific, or alphabetical, as in indexes, encyclopedias, and glossaries. Straight sequences are the most appropriate organization for training sites; More complex Web sites may still be organized as a logical sequence, but each page in the main sequence may have links to one or more pages of digressions, parenthetical information, or information on other Web sites:

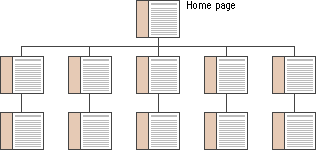
Hierarchies
Information hierarchies are the best way to organize most complex bodies of information - hierarchical schemes are particularly suited to Web site organization. Hierarchical diagrams are very familiar in corporate and institutional life, so most users find this structure easy to understand. A hierarchical organization also imposes a useful discipline on your own analytical approach to your content, because hierarchies are practical only with well-organized material.

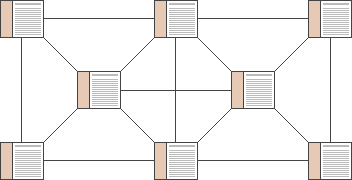
Webs
Web-like organizational structures pose few restrictions on the pattern of information use. In this structure the goal is often to mimic associative thought and the free flow of ideas, allowing users to follow their interests in a unique, heuristic, idiosyncratic pattern. This organizational pattern develops with dense links both to information elsewhere in the site and to information at other sites. These structures can just as easily propagate confusion. Webs work best for small sites dominated by lists of links and for sites aimed at highly educated or experienced users looking for further education or enrichment and not for a basic understanding of a topic. [1]

Site Diagrams
The website diagram is a diagram showing the layout, or proposed layout, of a website. In the design stage of a website it serves as a major planning document, giving both the broad scope of the website and the details of the website, indicating where each piece of content, navigation, or interactive functionality will appear.
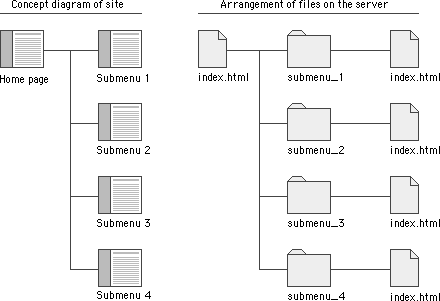
Site diagrams are also useful when your project moves from planning to actual Web page implementation. As the new site is built up in a directory (or folder) on the Web server, the site diagram is often the first place programmers look to gain an understanding of how the site files should be subdivided into directories (or folders) on the server. The pattern of directories and sub-directories of the site files should mirror the major content divisions and structures as shown on the site diagram below:

As the site directories and sub-directories (sub-folders) are organized on the server, information on the exact names used for major directories (folders) and files should be added to the site diagram, so that everyone on the team has a ready current reference to the naming conventions and file locations in the site. [1]
References
Copyrights: Portions of this handout, have been taken directly from http://webstyleguide.com, which is the website for the book Web Style Guide by Patrick Lynch and Sarah Horton.
[1] http://www.webstyleguide.com/wsg3/3-information-architecture/3-site-structure.html

Follow